Dans le cadre de votre formation, il se peut que vous ayez envie de créer des fiches de cours interactives pour vos futurs clients. L'outil que l'on vous conseille est onepager.io. Vous pouvez accéder à la page principale en cliquant ici : https://onepager.io/
Sachez que si vous n'êtes pas à l'aise avec l'anglais, vous pouvez utiliser l'extension Google Translate qui traduira la page dans son ensemble (si ce n'est pas valide, il faudra l'activer dans les paramètres google chrome).

Cliquez ensuite sur "Essayer gratuitement" et entrez votre adresse e-mail. Ici, on vous propose de prendre l'abonnement par mois. N'hésitez pas à descendre sur la page. On vous proposera différents abonnements avec leur contenu ou prendre l'essai de 14 jours.
Il est également possible de choisir un abonnement en fonction de vos besoins en cliquant sur mise à jour. On vous demande à nouveau d'entrer votre adresse e-mail. Si vous entrez une nouvelle adresse (différente de celle dans le cadre de la formation), la plateforme vous enverra un nouveau mail pour confirmer. On arrive finalement sur la page principale de onepager. Vous pouvez créer une collection (donc un dossier si vous souhaitez trier vos fiches) ou créer une page simplement en cliquant sur "créer une page".

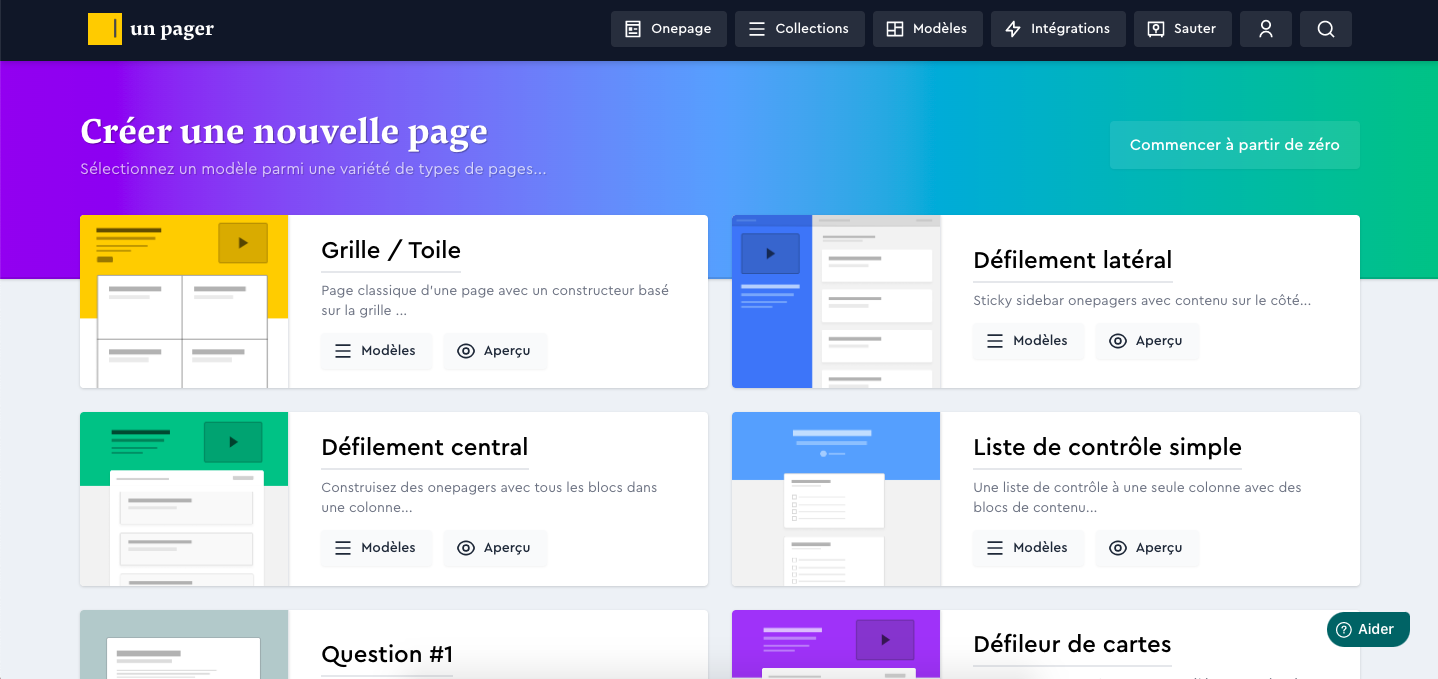
Ici, vous pouvez choisir un exemple et regarder l'aperçu avant de faire votre choix.

Par la suite, vous pouvez choisir la disposition de votre grille et en présenter toujours un aperçu avant de faire votre choix. Entrez le nom que vous souhaitez donner à votre fiche et vous pouvez également créer une collection (qui correspond à un dossier) ou pas. Cliquez sur "créer une page".
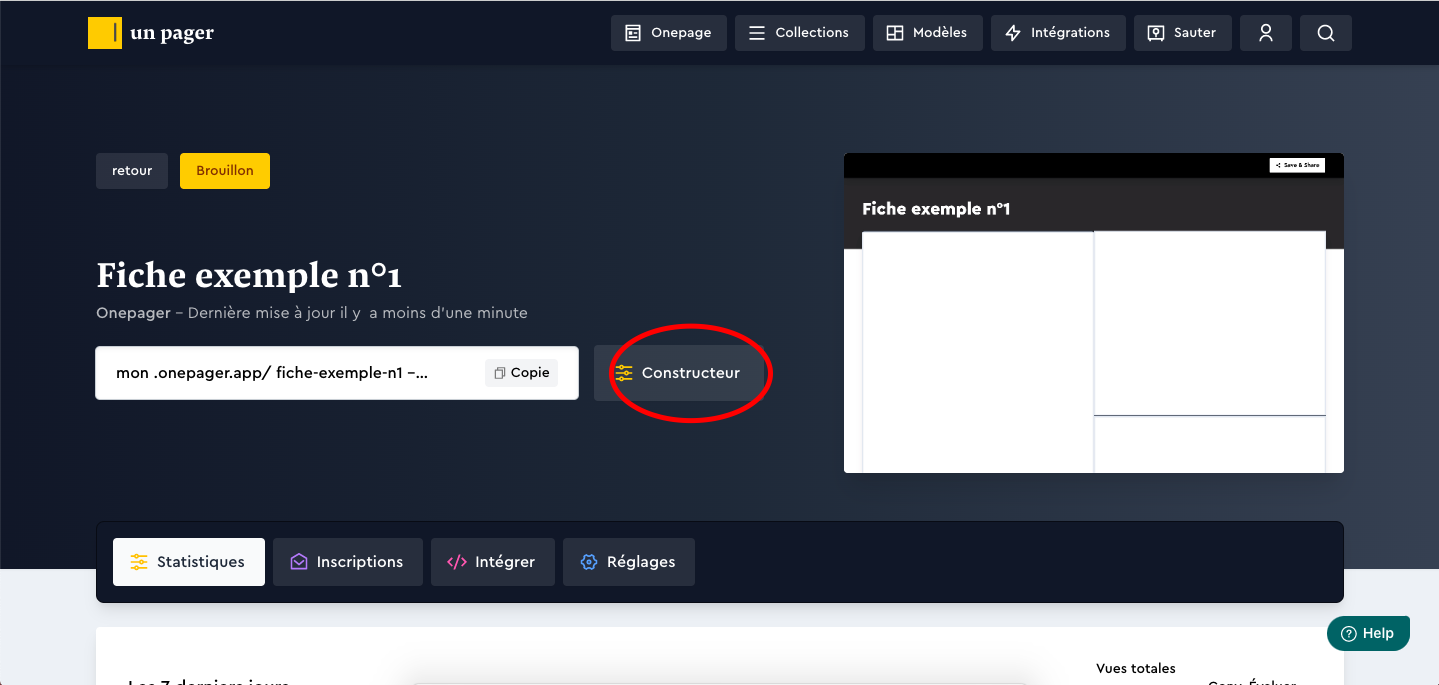
Vous arrivez sur cette page et cliquez sur "constructeur" pour modifier le contenu de votre fiche.

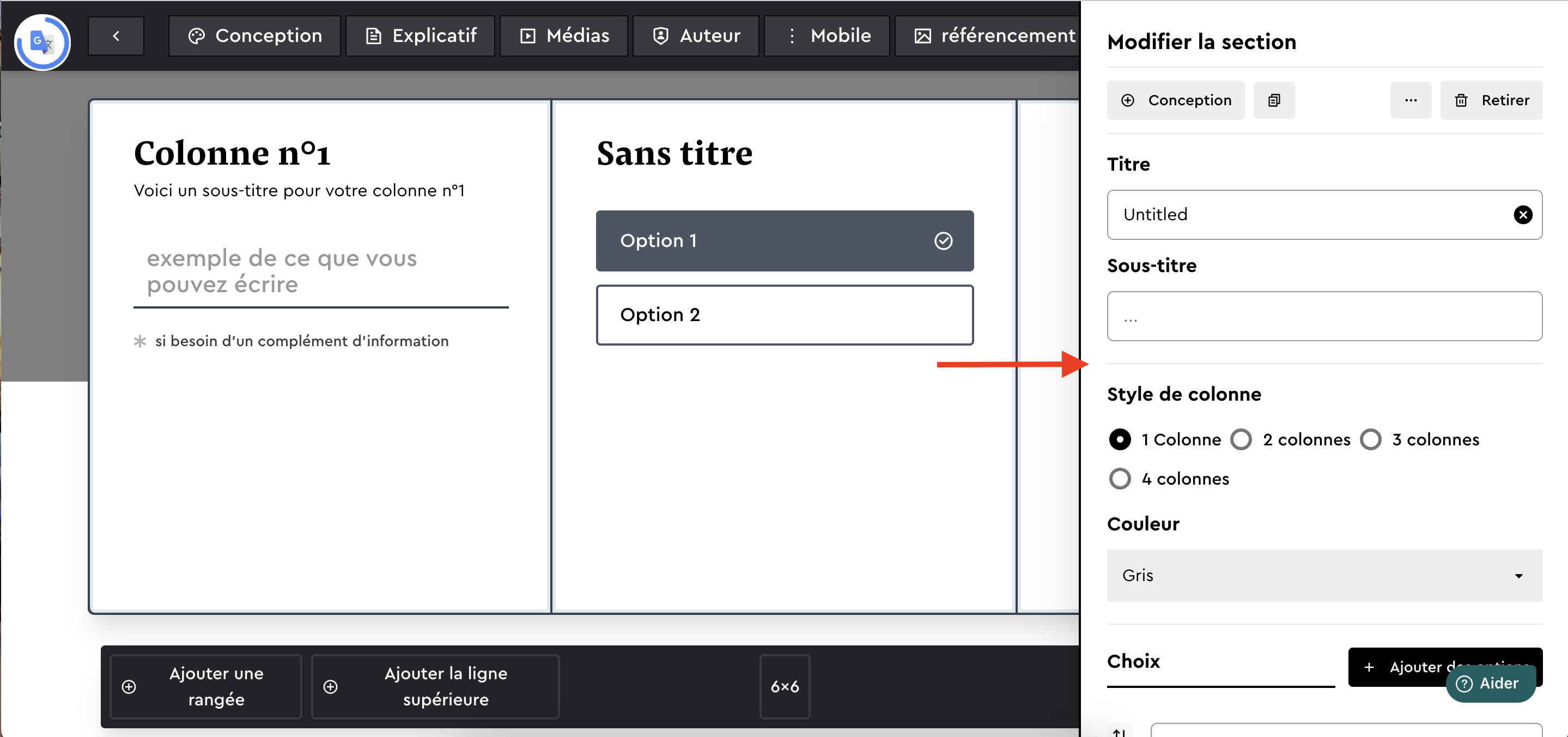
Ici vous pourrez donc tout personnaliser. Cliquez sur titre en haut de page et remplissez dans les champs qui s'ouvrent à droite de votre écran. Si vous avez besoin d'apporter des modifications (couleur du texte, couleur de l'arrière plan, centrer le texte, typographie, etc.), il faudra cliquer sur conception/design en haut à gauche).

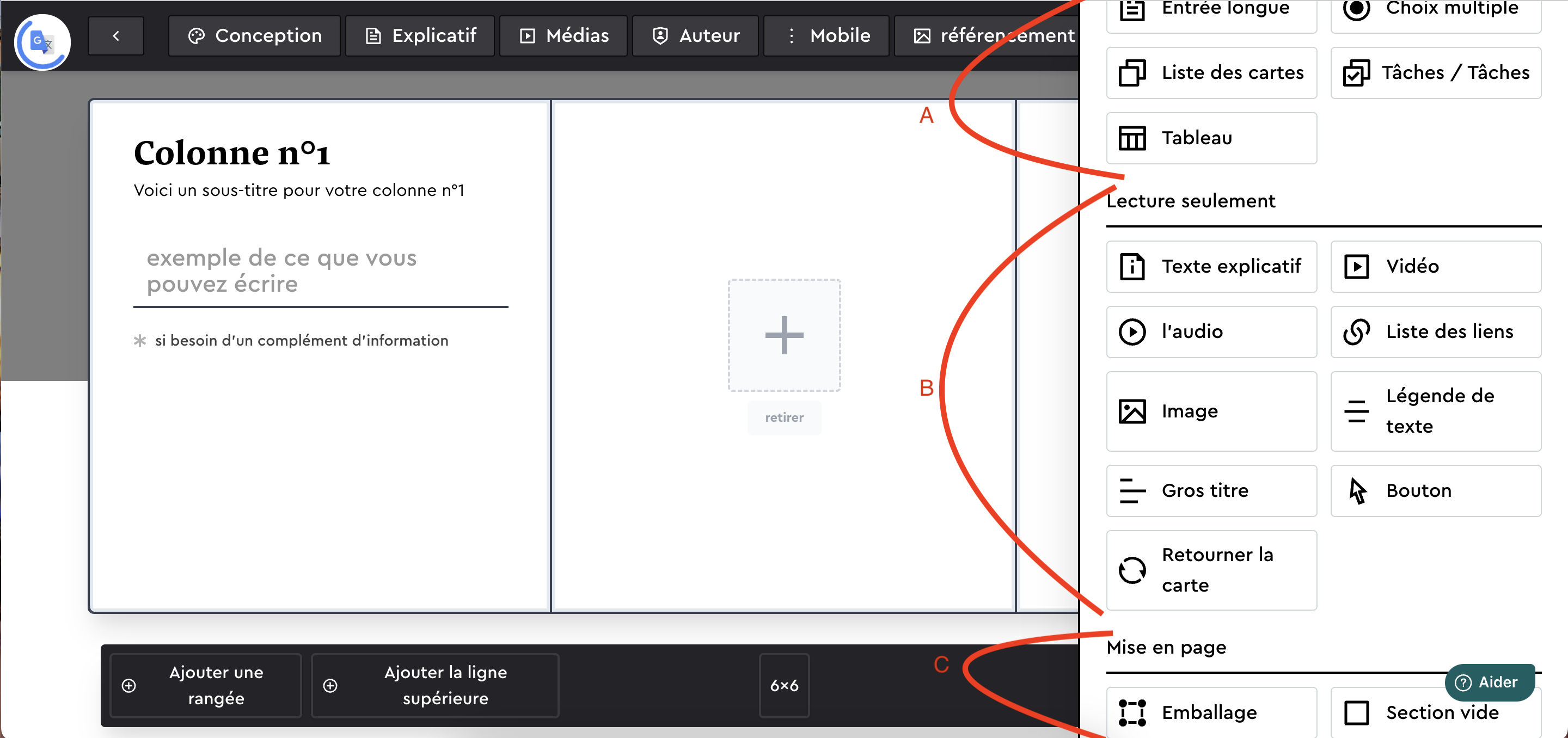
Dans l'exemple, on a choisit les 3 colonnes. En cliquant sur le + de l'une d'entre elles, vous pourrez apporter des modifications ou au contraire en supprimer en cliquant sur "retirer". Le + vous ouvrira un menu latéral dans lequel vous pourrez entrer un titre et différentes informations (au niveau interactif (A): une zone de texte à faire remplir, plusieurs zones de textes, un tableau, une check-list, etc. Également, en lecture simple (B) comme une vidéo, une zone de texte prérempli, un audio, un bouton, etc. Et une mise en page tout en bas(C)).

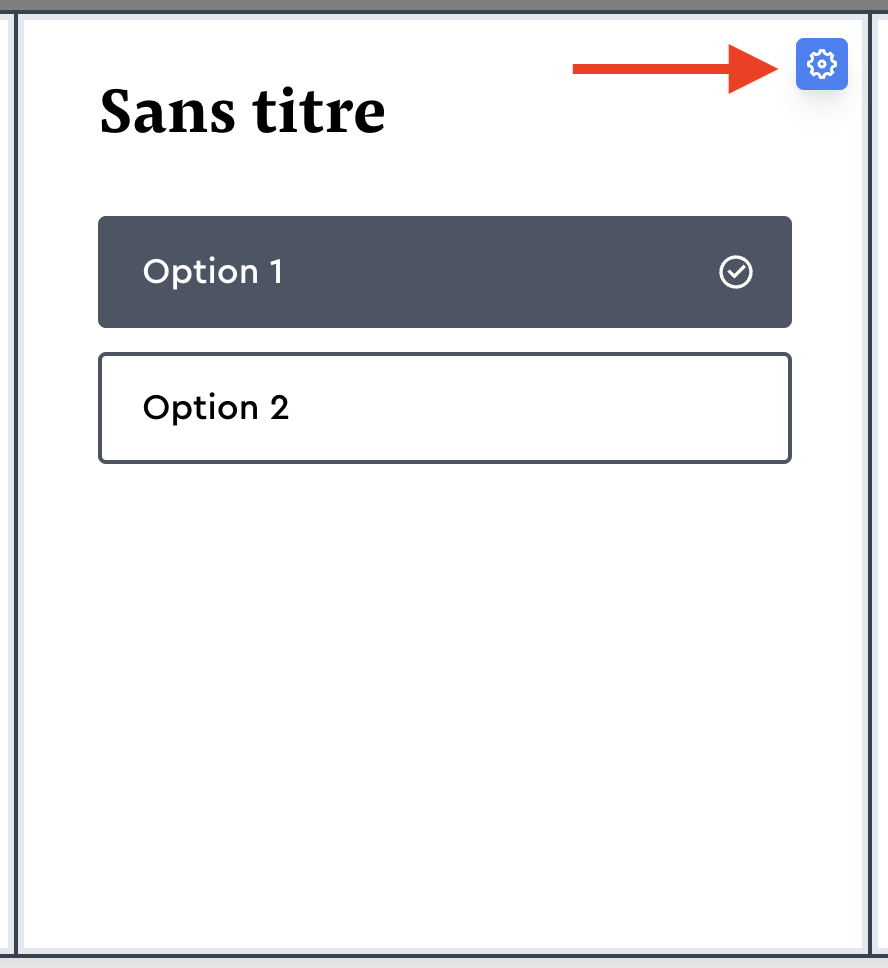
En choisissant un élément par colonne, vous pourrez modifier son contenu. Il faut passer votre souris sur la zone concernée et faire apparaître l'engrenage. Ceci ouvrira le menu latéral à droite et vous pourrez le personnaliser.


Vous pourrez également ajouter différents éléments en cliquant sur le bouton auteur en haut de la page, ajouter une rangée ou la supprimer etc.
Une fois la personnalisation terminée, n'oubliez pas de sauvegarder en haut à droite (save en anglais). Vous pouvez également prévisualiser votre fiche pour voir votre rendu final.
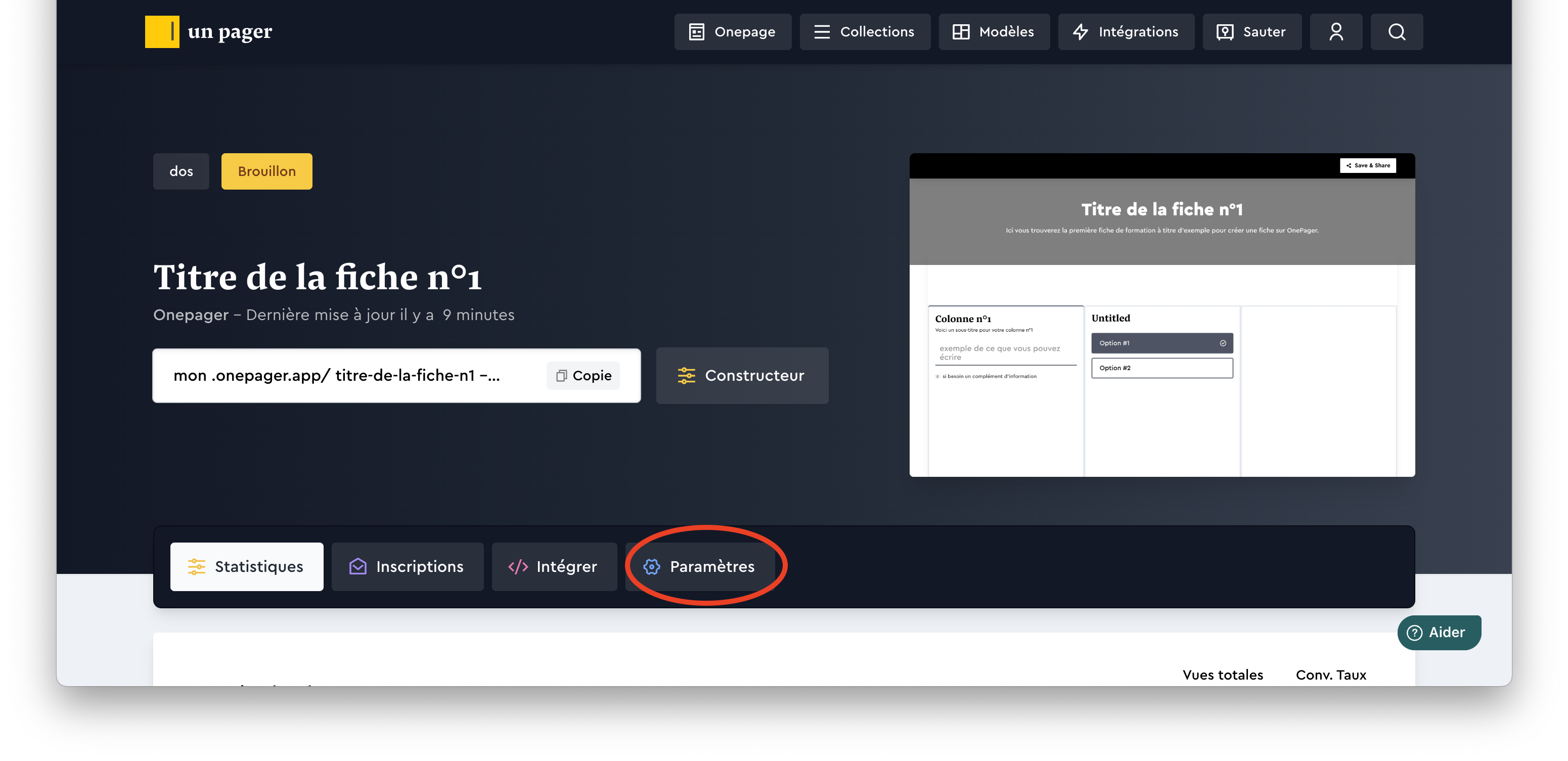
En revenant sur la page précédente, vous aurez le lien de votre fiche que vous pourrez insérer dans un bouton (comme dans la formation Funnels Club par exemple).

L'ensemble de vos fiches se trouveront dans l'onglet "single OnePagers".

Vous pouvez également modifier différents éléments en cliquant sur paramètres/settings.

Cet article a-t-il été utile ?
C'est super !
Merci pour votre commentaire
Désolé ! Nous n'avons pas pu vous être utile
Merci pour votre commentaire
Commentaires envoyés
Nous apprécions vos efforts et nous allons corriger l'article